-
Déplacement de texte - E-ANIM
Ce tuto explique comment faire ce déplacer un texte sur un image.
- Tout d'abord télécharger e-anim, cliquer >ici<
- Ensuite, réaliser une créa avec Photofiltre ou un autre logiciel de graphisme.
- Enregistrez là. (ne mettez pas de majuscule ni d'espace au nom donné).
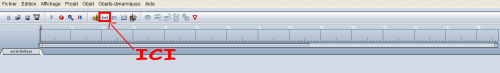
- Ouvrez e-anim.
- Cliquer sur "OBJET", puis sur "AJOUTER" et enfin "UNE IMAGE".
- Sélectionnez votre image et ouvrez là.
- Cliquer sur "PROJET" puis sur "AJUSTER A LA TAILLE DE L'OBJET SELECTIONNE".
- Cliquez le bouton d'édition de texte.

- Taper votre texte.
- Placer ou vous le voulez .
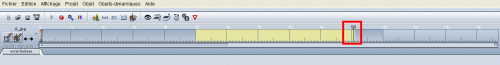
- Déplacer la barre de temps à 50.

- Déplacer votre texte ou vous le voulez.
- Maintenant, déplacer la barre de temps à 100.

- Déplacez de nouveau votre texte.
- Placez la barre de temps à l'extrémité de la barre.

- Placez votre texte à peu prés à l'endroit de départ.
Félicitations, vous venez de créer une animation flash.
 Tags : texte, barre, deplacez, cliquez, anim, e-anim, tuto, flash, animation, déplacement
Tags : texte, barre, deplacez, cliquez, anim, e-anim, tuto, flash, animation, déplacement
- Tout d'abord télécharger e-anim, cliquer >ici<
-
Commentaires
Déjà, de rien ! ^^ Ensuite, pour hébérger, c'est tou simple : 1) tu fais ton animation, 2) tu clique sur enregistrez sous, 3) tu enregistre avec un nom sans espace ni caractére spécial (exemple : nom_de_mon_fichir.phi), 3) Tu fais fichier > exporter>exporter vers SWF, 4) ils vont te demander sd'enregistrer une page HTML, tu n'enregistre pas vu que ça sert juste à bouffer de la place pour rien sur ton disque dur ^^, 5) Tu va sur ton blog et tu va dans contenu>gerer les fichier 6) tu choisis ton fichier SWF et tu envoie. Ensuite tu ouvre ton anim sur ekla, et tur écupére le lien, ! Si tu n'as pas compris, je ferais un 'tit tuto ('fin, j'essaierais ^^)
Je vais ESAYER de le faire ! Je ne tepromet rien ! (Rappelle le moi par mp ssi je l'ai pas fait d'ici demain)
tu pourrais faire un tuto pour horloge avec aiguille ? parce que je n'arrive pas a faire la transparence pour le rond de l'horloge ça fait un fond blanc u_u"
(ok j'ai super bien expliquer mon problème x))
Hey ! Mais je te reconnait ! Tu est la fille qui avait le même probléme que moi sur le forum Eklablog ! ^^ Si c'est juste pour faire la transparence autour, pas besoin de tuto, un comm' suffiras ! xD Alors déjà il te faut un logiciel qui gére la transparence (photofiltre simple ne le fais pas, je te conseille Photofiltre Studio !) Donc tu fais nouveau, tu mest les dimensions que tu veux, et en bas, tu coche "transparence automatique" ! Tu fais ton horloge ronde sur ce document (tu fusionne tout les calques à la fin) et tu enregistre en png (les autres formats ne gére pas la transprence...enfin si, mais c'est mieux le png ! X')) Aprés, tu fait ton horloge comme d'hab sur e-anim, e une fois que tout est prét, tu l'insére sur ton blog, mais en allant dans l'onglet "avancé" de l'éditeur d'objet multimédia, e tu choisi en qualité : high et en je ne sais plus quoi (c'est le truc juste en dessous ! °w°) : transparent ! Tu clique sur inserer et c'est bon ! :) J'éspére t'avoir aidé !
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Un univers varié, coloré, graphique.














Merci ^^